Goals
This homework exercise will continue modifying the lab application from this class and allow you to invoke the Delete operation using a swipe gesture on the ListView.
Assets
This exercise continues where we left off in the class. If you did not have time to complete the final exercise, you can start with the completed project in Exercise 5. There is a final, completed project in the Homework folder.
Challenge
This exercise takes the application you worked with in the class and adds support to invoke the "delete" operation through a swipe gesture.
Here are the basic steps you will go through:
-
Add a new
MenuItemto theContextActionscollection on theImageCell.-
Add a
Clickedhandler named OnDelete. -
Set the
Textto "Delete". -
Set the
IsDestructiveproperty to "True".
-
Add a
-
Implement the OnDelete logic - it should share the core logic from your existing code that prompts and then deletes a contact. You can get the correct
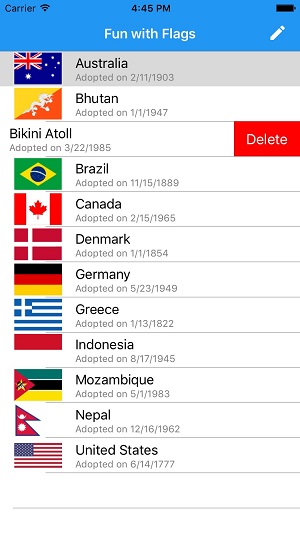
Flagobject through the passedMenuItem'sBindingContext. - Run the application, on iOS you can get the menu by swiping to the left, on Android and UWP, it's a long-press action. It should looks something like this:

Summary
Congratulations! In this homework exercise you have added a more convenient way to delete contacts.